GridReportViewer
GridReportViewer는 RealGrid (opens in a new tab)를 이용해 보고서를 자동으로 디자인 해 주는 RealReport의 편리한 기능중 하나입니다. RealGrid (opens in a new tab)는 우리테크 (opens in a new tab)에서 작성된 웹 데이터 그리드 컴포넌트입니다.
GridReportViewer는 ReportViewer의 기능을 모두 상속 받았기 때문에 속성과 함수는 모두 동일합니다.
사용 예
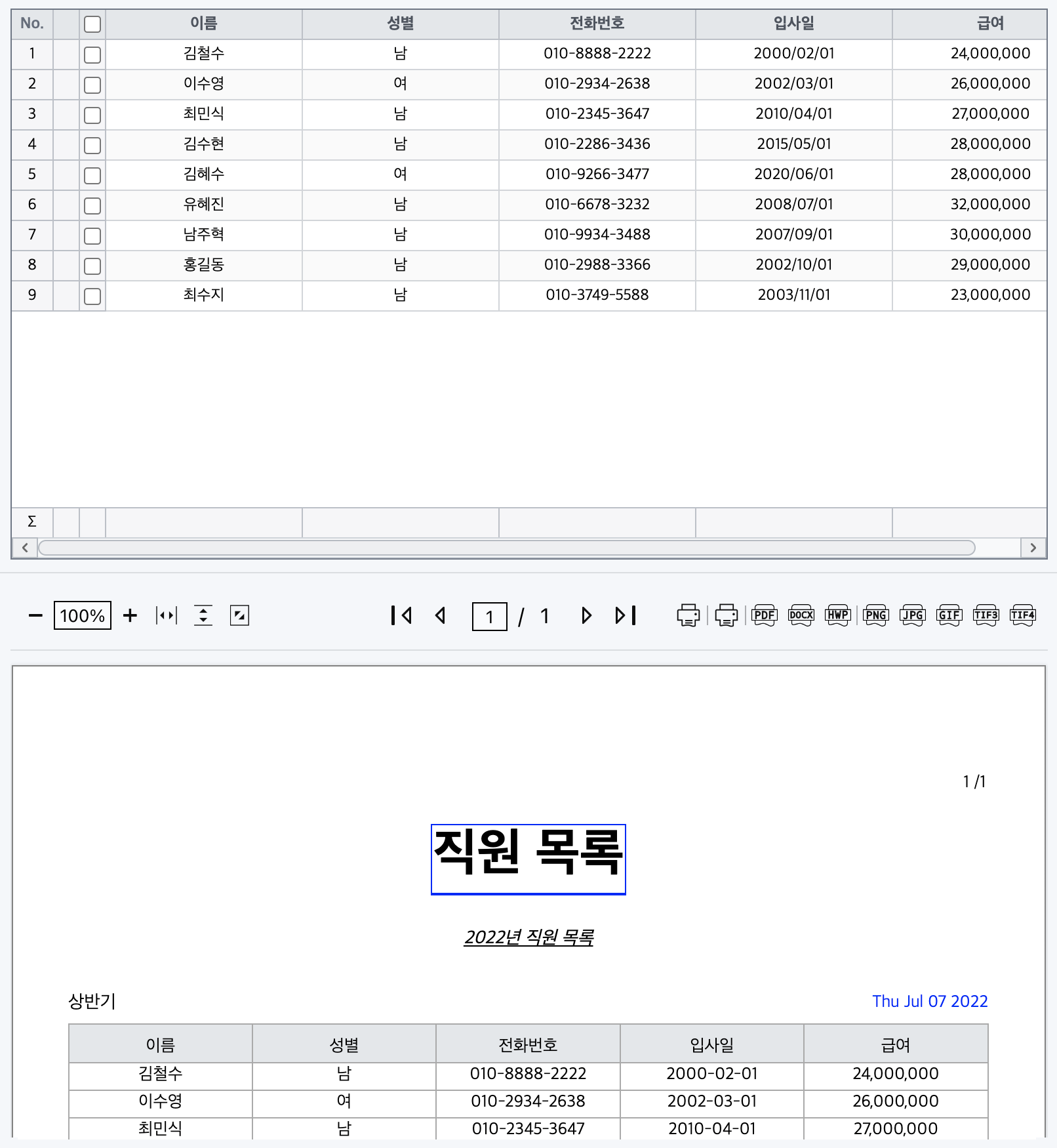
출력을 위한 RealGrid화면은 아래와 같습니다.
const options = {
title: {
text: '직원 목록',
top: '20px',
styles: {
fontFamily: 'Arial',
fontSize: '2em',
fontWeight: '700',
borderTop: '1px solid red',
borderLeft: '1px solid yellow',
borderRight: '1px solid black',
borderBottom: '2px solid blue',
},
},
subTitle: {
text: '2022년 직원 목록',
top: '50px',
height: '90px',
styles: {
fontSize: '14px',
fontStyle: 'italic',
textDecoration: 'underline',
paddingTop: '30px',
paddingBottom: '30px',
},
},
pageHeader: {
items: [
{
prefix: '/',
value: '${pages}',
right: '0',
top: '0',
},
{
value: '${page}',
top: '0',
right: '14px',
},
]
},
gridHeader: {
items: [{
text: '상반기',
left: '0',
styles: {
fontSize: '14px'
},
}, {
text: new Date().toDateString(220),
right: '0px',
styles: {
color: 'blue'
},
}],
}
}
var reportView = new RealReport.GridReportViewer('realreport', grid, options);
if (reportView) reportView.preview();
원본 그리드 화면과 출력된 리포트 결과 화면은 아래와 같습니다.

생성자
const viewer = new RealReport.GridReportViewer (
container: string | HTMLDivElement,
grid: GridView
options?: GridReportOptions
);인자
| 이름 | 타입 | 필수여부 | 설명 |
|---|---|---|---|
| container | string | HTMLDivElement | yes | RealReport가 렌더링될 컨테이너, div 엘리멘트 또는 id 문자열 |
| grid | GridView | yes | RealGrid View 객체 |
| options | GridReportOptions | no | 옵션 |
속성
| 이름 | 타입 | Read & Write |
|---|---|---|
| zoom | number | Read & Write |
| pageCount | number | Read |
| page | number | Read & Write |
| reportForm | any | Read & Write |
| dataSet | any | Read & Write |
| reportHtml | string | Read |
zoom
- type:
number - Read & Write
- 리포트 미리보기 컨테이너의 확대/축소 비율
- 예:
0.5= 50% 로 축소
pageCount
- type:
number - Read
- 미리보기 전체 페이지수를 가져옵니다.
page
- type:
number - Read & Write
- 미리보기 현재 페이지를 가져오거나 지정합니다.
reportForm
- type:
any - Read & Write
- 리포트 출력을 위한
JSON형식의 양식 코드
dataSet
- type:
any - Read & Write
- 리포트 양식에 사용된 데이터들을 가져오거나 지정합니다.
reportHtml
- type:
any - Read
- 미리보기 페이지들을 html 코드로 가져옵니다.
함수
| 이름 | 설명 |
|---|---|
| preview | 미리보기 실행 |
| first | 첫 번째 페이지로 이동 |
| prev | 이전 페이지로 이동 |
| next | 다음 페이지로 이동 |
| last | 마지막 페이지로 이동 |
| zoomIn | 확대 |
| zoomOut | 축소 |
preview
reportForm의 양식에 dataSet의 데이터를 매핑하여 완성된 리포트를 컨테이너에 미리보기 합니다.
viewer.preview();getHtml
미리보기 페이지들을 HTML 형식의 코드로 가져옵니다. 이 함수의 결과는 reportHtml속성의 값과 동일한 결과를 돌려줍니다.
const previewHtml = viewer.getHtml();first
미리보기에서 맨 처음 페이지로 이동
viewer.first();prev
미리보기에서 이전 페이지로 이동
viewer.prev();next
미리보기에서 다음 페이지로 이동
viewer.next();last
미리보기에서 마지막 페이지로 이동
viewer.last();zoomIn
미리보기 페이지를 scale의 배율로 확대
- scale: 확대 비율, 기본값은 0.1 (10%)
ReportViewer.zoomIn(scale: number): void;viewer.zoomIn();
viewer.zoomIn(0.2);zoomOut
미리보기 페이지를 scale의 배율로 축소
- scale: 축소 비율, 기본값은 0.1 (10%)
ReportViewer.zoomOut(scale: number): void;viewer.zoomOut();
viewer.zoomOut(0.3);fitToHeight
미리보기 페이지를 컨테이너의 높이에 맞게 조정
ReportViewer.fitToHeight(): void;viewer.fitToHeight();fitToPage
미리보기 한 페이지를 컨테이너의 높이와 너비에 맞게 조정
ReportViewer.fitToPage(): void;viewer.fitToPage();fitToWidth
미리보기 페이지를 컨테이너의 너비에 맞게 조정
ReportViewer.fitToWidth(): void;viewer.fitToWidth();exportPdf
v1.4.0에서 exportPdf 함수의 인자가 fonsts: PdfFont[] 에서 options: PdfExportOptions로 변경되었습니다.
이전 버전에서 입력한 fonts를 {fonts: fonts} 또는 {fonts} 형식으로 입력해야 합니다.
또한, PdfExportOptions 인자타입에는 filename을 넘겨 사용자가 원하는 파일명으로 pdf 를 내보내기 할 수 있습니다.
미리보기 페이지들을 PDF 형식의 파일로 내보내기 합니다.
- options: PdfExportOptions
ReportViewer.exportPdf(options: PdfExportOptions): Promise<void>;const fonts = [
{
name: 'regular',
content: malgun,
style: 'normal',
weight: 'normal'
}, {
name: 'bold',
content: malgunBold,
style: 'normal',
weight: 'bold'
}
]
const oldZoom = viewer.zoom;
viewer.zoom = 1;
viewer.exportPdf({
fonts,
filename: 'sample-pdf-filename.pdf',
preview: false
}).then(() => {
reportView.zoom = oldZoom
});exportImage
미리보기 페이지들을 png, jpeg, jpg, gif, tif, tiff 형식의 이미지 파일로 내보내기 합니다.
- imageOptions: ImageExportOptions
ReportViewer.exportImage(imageOptions?: ImageExportOptions): void;viewer.exportImage({ type: 'png' });
viewer.exportImage({ type: 'png', fileName: 'sample-report.png' });exportDocument
미리보기 페이지들을 hwp 또는 docx 형식의 문서 파일로 내보내기 합니다.
- documentOptions: DocExportOptions
ReportViewer.exportDocument(documentOptions?: DocExportOptions): void;viewer.exportDocument({ type: 'hwp' });RealReport v1.3.0 에서 최초 구현된 GridReportViewer는 현재 RealGrid의 1차원적 단순한 레이아웃을 처리할 수 있으며, 앞으로 컬럼 병합등 다양한 기능을 추가해갈 예정입니다.