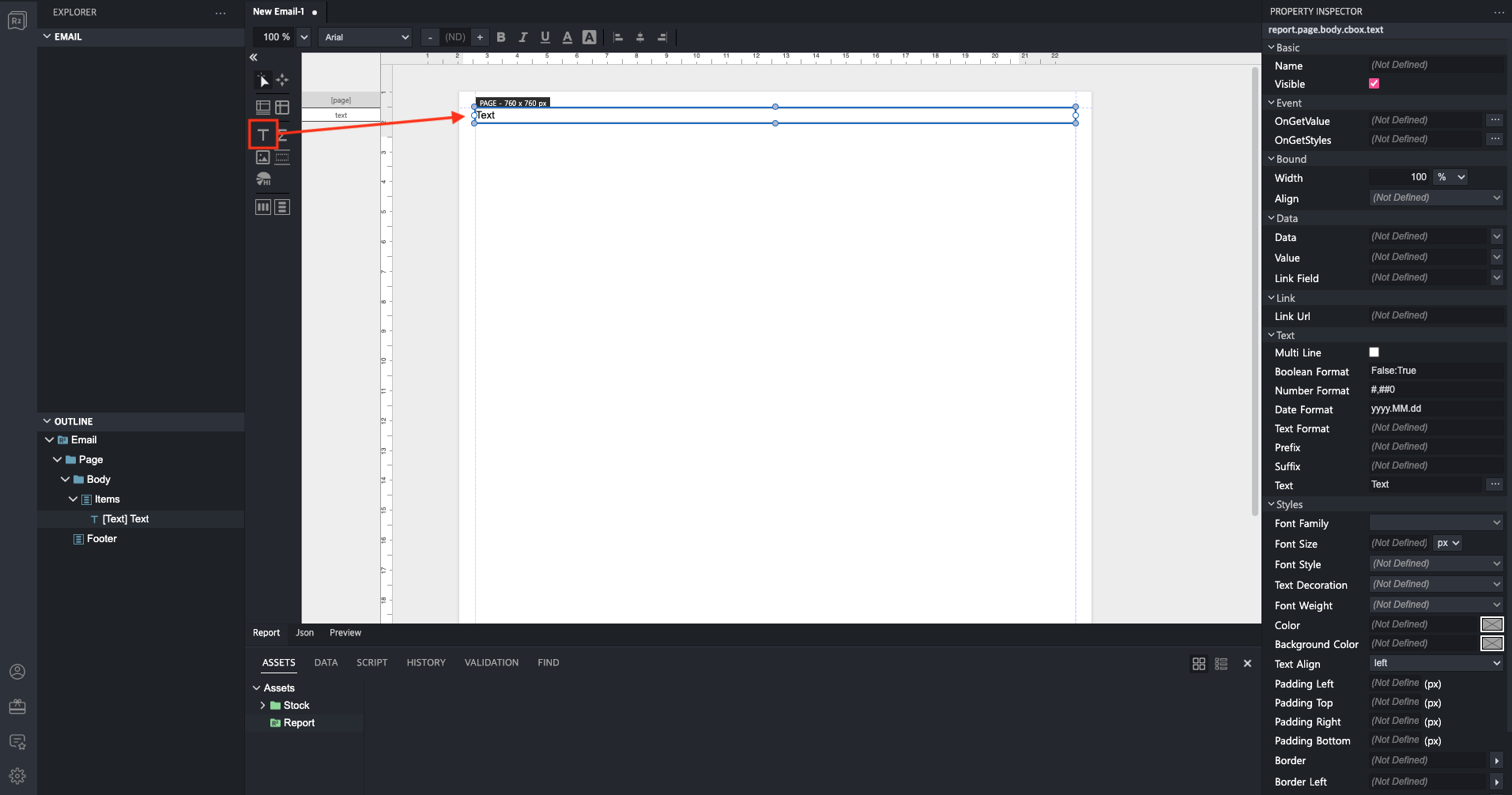
Text
텍스트를 표시할 때 사용하는 아이템입니다.

Basic
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Name | string | 아이템에 고유한 이름을 설정합니다. | no |
| Visible | boolean | 아이템의 표시 여부를 설정합니다. | yes |
Event
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| OnGetValue | EmailItemValueCallback | 아이템에 표시되는 값을 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
| OnGetStyles | EmailItemStyleCallback | 아이템에 적용되는 스타일을 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
| OnGetVisible | EmailItemVisibleCallback | 아이템의 표시 여부를 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
OnGetStyles 관련 제약사항은
문서를 참고해 주세요.
Bound
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Width | number | 아이템의 넓이를 설정합니다. | no |
| Align | string | 아이템의 위치를 왼쪽, 가운데, 오른쪽으로 설정합니다. | no |
Data
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Data | string | 아이템에 리포트에 존재하는 데이터를 연결합니다. | no |
| Value | string | 아이템에 연결된 데이터에서 표시할 필드를 선택하거나 ContextData를 입력 합니다. | no |
| Link Field | string | 링크기능 사용시 linkUrl 값을 연결할 필드를 선택합니다. | no |
텍스트 아이템 link 관련 제약사항은
문서를 참고해 주세요.
Link
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| LinkUrl | string | 이 속성에 url 입력하면 미리보기 상태에서 클릭시 웹 브라우저에서 해당 url로 이동합니다. | no |
이메일 아이템 link 관련 제약사항은
문서를 참고해 주세요.
Text
텍스트 아이템에서 사용되는 속성
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Multi Line | boolean | 텍스트 아이템에서 줄바꿈이 가능하도록 설정합니다. | no |
| Boolean Format | string | 텍스트 아이템에 연결된 데이터 타입이 boolean일 경우에 표현 방식을 설정합니다. | no |
| Number Format | string | 텍스트 아이템에 연결된 데이터 타입이 number일 경우에 표현 방식을 설정합니다. | no |
| Date Format | string | 텍스트 아이템에 연결된 데이터 타입이 Date일 경우에 표현 방식을 설정합니다. | no |
| Text Format | string | 텍스트 아이템에 연결된 데이터 타입이 Text일 경우에 표현식을 설정합니다. | no |
| Prefix | string | 텍스트 아이템에서 표시되는 값에 접두사를 설정합니다. | no |
| Suffix | string | 텍스트 아이템에서 표시되는 값에 접미사를 설정합니다. | no |
| Text | string | 텍스트 아이템에 표시될 문구를 설정합니다. | no |
Multi Line
텍스트 아이템에서 줄바꿈이 가능하도록 설정합니다.
- 타입: boolean
- 기본값: false
설명
true로 설정할 경우 문자열에 줄바꿈 기능의 문자가 포함된 경우 출력시 해당 위치에서 줄바꿈 됩니다.
줄바꿈 문자는 아래와 같습니다.
<br>|<br/>- 이스케이프 문자:
\r|\n|\r\n
Boolean Format
텍스트 아이템에 연결된 데이터 타입이 boolean일 경우에 표현 방식을 설정합니다.
- 타입: boolean
- 기본값: false:true
설명
콜론(:)을 기준으로"false 문구":"true 문구" 표현 방식을 설정합니다.
사용법 예시
미확인:확인으로 설정- 데이터가
false일 경우 "미확인"으로 표기 - 데이터가
true일 경우 "확인"으로 표기
Number Format
텍스트 아이템에 연결된 데이터 타입이 number일 경우에 표현 방식을 설정합니다.
- 타입: string
- 기본값: #,##0
설명
0의 의미는 고정된 자리를 의미하고, #은 가변 자리를 의미합니다.
사용법 예시
#,##0.### 의 경우
- 100 -> 100
- 10000 -> 10,000
- 100.1 -> 100.1
- 1000.12 -> 1,000.12
- 1000.1234 -> 1,000.123
- 1000.1237 -> 1,000.124
#,##0.000 의 경우
- 100 -> 100.000
- 10000 -> 10,000.000
- 100.1 -> 100.100
- 1000.12 -> 1,000.120
- 1000.1234 -> 1,000.123
- 1000.1237 -> 1,000.124
#,##0.0## 의 경우
- 100 -> 100.0
- 10000 -> 10,000.0
- 100.1 -> 100.1
- 1000.12 -> 1,000.12
- 1000.1234 -> 1,000.123
- 1000.1237 -> 1,000.124
Date Format
텍스트 아이템에 연결된 데이터 타입이 Date일 경우에 표현 방식을 설정합니다.
- 타입: string
- 기본값: yyyy.MM.dd
사용법 예시
yyyy-MM-dd: "2022-01-01"로 표시합니다.yyyy년 MM월 dd일: "2022년 01월 01일"로 표시합니다.
Text Format
텍스트 아이템에 연결된 데이터 타입이 Text일 경우에 표현식을 설정합니다.
- 타입: string
- 기본값: undefined
설명
세미콜론(;)을 기준으로 왼쪽에는 변경될 표현식을 설정하고, 오른쪽에는 javascript string.prototpye.replace() (opens in a new tab) 함수의 두 번째 매개변수와 같은 타입으로 지정합니다.
사용법 예시
- Mr. 홍길동:
([A-Za-z]*);Mr. $1, - 사업자번호:
(\d{3})(\d{2})(\d{5});$1-$2-$3
Prefix
텍스트 아이템에서 표시되는 값에 접두사를 설정합니다.
- 타입: string
- 기본값: undefined
Suffix
텍스트 아이템에서 표시되는 값에 접미사를 설정합니다.
- 타입: string
- 기본값: undefined
Text
텍스트 아이템에 표시될 문구를 설정합니다.
- 타입: string
- 기본값: undefined
Styles
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Font Family | string | 아이템의 글꼴을 설정합니다. | no |
| Font Size | number | 아이템의 텍스트 크기를 설정합니다. | no |
| Font Style | string | 아이템의 글꼴체를 설정합니다. | no |
| Text Decoration | string | 아이템의 텍스트에 선 스타일을 설정합니다. | no |
| Font Weight | string | 아이템의 텍스트 굵기를 설정합니다. | no |
| Color | string | 아이템의 텍스트 색상을 설정합니다. | no |
| Background Color | string | 아이템의 배경 색상을 설정합니다. | no |
| Text Align | string | 아이템의 텍스트 가로 정렬을 설정합니다. | no |
| Padding Left | string | 아이템의 왼쪽 내부 여백을 설정합니다. | no |
| Padding Top | string | 아이템의 위쪽 내부 여백을 설정합니다. | no |
| Padding Right | string | 아이템의 오른쪽 내부 여백을 설정합니다. | no |
| Padding Bottom | string | 아이템의 아래쪽 내부 여백을 설정합니다. | no |
| Border | string | 아이템의 테두리를 설정합니다. | no |
| Border Left | string | 아이템의 왼쪽 테두리를 설정합니다. | no |
| Border Right | string | 아이템의 오른쪽 테두리를 설정합니다. | no |
| Border Top | string | 아이템의 위쪽 테두리를 설정합니다. | no |
| Border Bottom | string | 아이템의 아래쪽 테두리를 설정합니다. | no |
| Border Radius | string | 아이템의 테두리 모서리를 둥글게 설정합니다. | no |
| Border Radius Top Left | string | 아이템의 왼쪽 위 모서리를 둥글게 설정합니다. | no |
| Border Radius Top Right | string | 아이템의 오른쪽 위 모서리를 둥글게 설정합니다. | no |
| Border Radius Bottom Right | string | 아이템의 오른쪽 아래 모서리를 둥글게 설정합니다. | no |
| Border Radius Bottom Left | string | 아이템의 왼쪽 아래 모서리를 둥글게 설정합니다. | no |