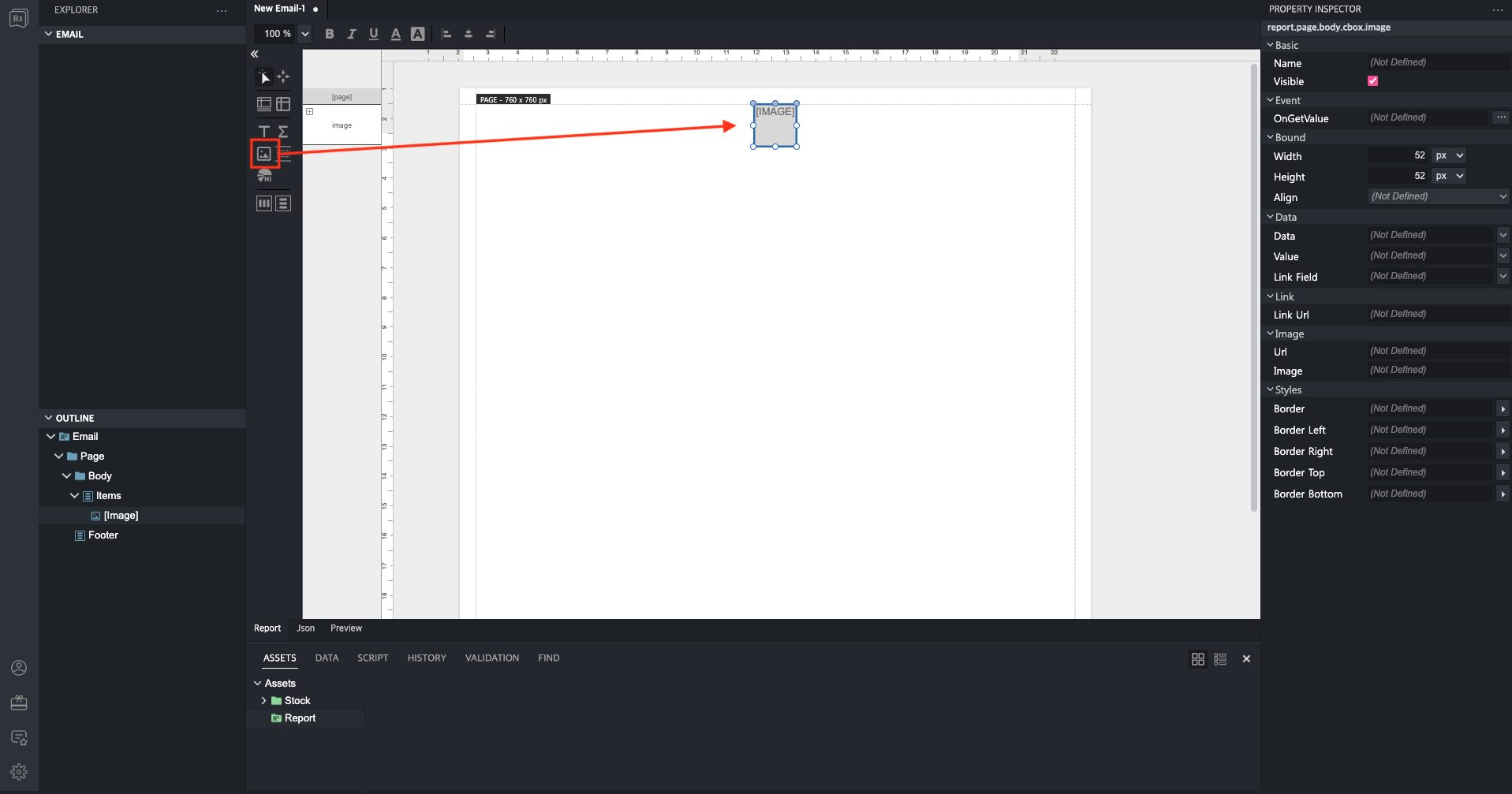
Image
이미지를 표시할 때 사용하는 아이템입니다.

🔥
이미지 관련 제약사항은 문서를 참고해 주세요.
Basic
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Name | string | 아이템에 고유한 이름을 설정합니다. | no |
| Visible | boolean | 아이템의 표시 여부를 설정합니다. | yes |
Event
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| OnGetValue | EmailItemValueCallback | 아이템에 표시되는 값을 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
| OnGetVisible | EmailItemVisibleCallback | 아이템의 표시 여부를 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
Bound
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Width | number | 아이템의 넓이를 설정합니다. | no |
| Height | number | 아이템의 높이를 설정합니다. | no |
| Align | string | 아이템의 위치를 왼쪽, 가운데, 오른쪽으로 설정합니다. | no |
Data
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Data | string | 아이템에 리포트에 존재하는 데이터를 연결합니다. | no |
| Value | string | 아이템에 연결된 데이터에서 표시할 필드를 설정합니다. | no |
| LinkField | string | 링크기능 사용시 linkUrl 값을 연결할 필드를 선택합니다. | no |
ℹ️
이미지 경로 적용 데이터를 연결할경우 Url 대신 출력할 이미지의 경로가 Value로 설정됩니다.
Link
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| LinkUrl | string | 이 속성에 url 입력하면 미리보기 상태에서 클릭시 웹 브라우저에서 해당 url로 이동합니다. | no |
Image
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Url | string | 출력할 이미지의 경로를 지정한다. | no |
| Image | string | Asset에 등록된 이미지의 이름을 지정한다. | no |
Url
출력할 이미지의 경로를 지정한다.
- 타입: string
- 기본값: undefined
Image
Asset에 등록된 이미지의 이름을 지정한다.
- 타입: string
- 기본값: undefined
ℹ️
Assets 이미지 적용
Assets에 등록되어있는 이미지를이미지 아이템영역에 드래그 하여 적용합니다.Assets에 등록되어있는 이미지 이름을 입력하여 적용합니다.
🔥
이미지의 경로를 상대경로로 사용할 경우 미리보기가 실행되는 소스코드의 위치를 기준으로 상대경로를 설정해야합니다.
Styles
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Border | string | 아이템의 테두리를 설정합니다. | no |
| Border Left | string | 아이템의 왼쪽 테두리를 설정합니다. | no |
| Border Right | string | 아이템의 오른쪽 테두리를 설정합니다. | no |
| Border Top | string | 아이템의 위쪽 테두리를 설정합니다. | no |
| Border Bottom | string | 아이템의 아래쪽 테두리를 설정합니다. | no |
| Border Radius | string | 아이템의 테두리 모서리를 둥글게 설정합니다. | no |
| Border Radius Top Left | string | 아이템의 왼쪽 위 모서리를 둥글게 설정합니다. | no |
| Border Radius Top Right | string | 아이템의 오른쪽 위 모서리를 둥글게 설정합니다. | no |
| Border Radius Bottom Right | string | 아이템의 오른쪽 아래 모서리를 둥글게 설정합니다. | no |
| Border Radius Bottom Left | string | 아이템의 왼쪽 아래 모서리를 둥글게 설정합니다. | no |