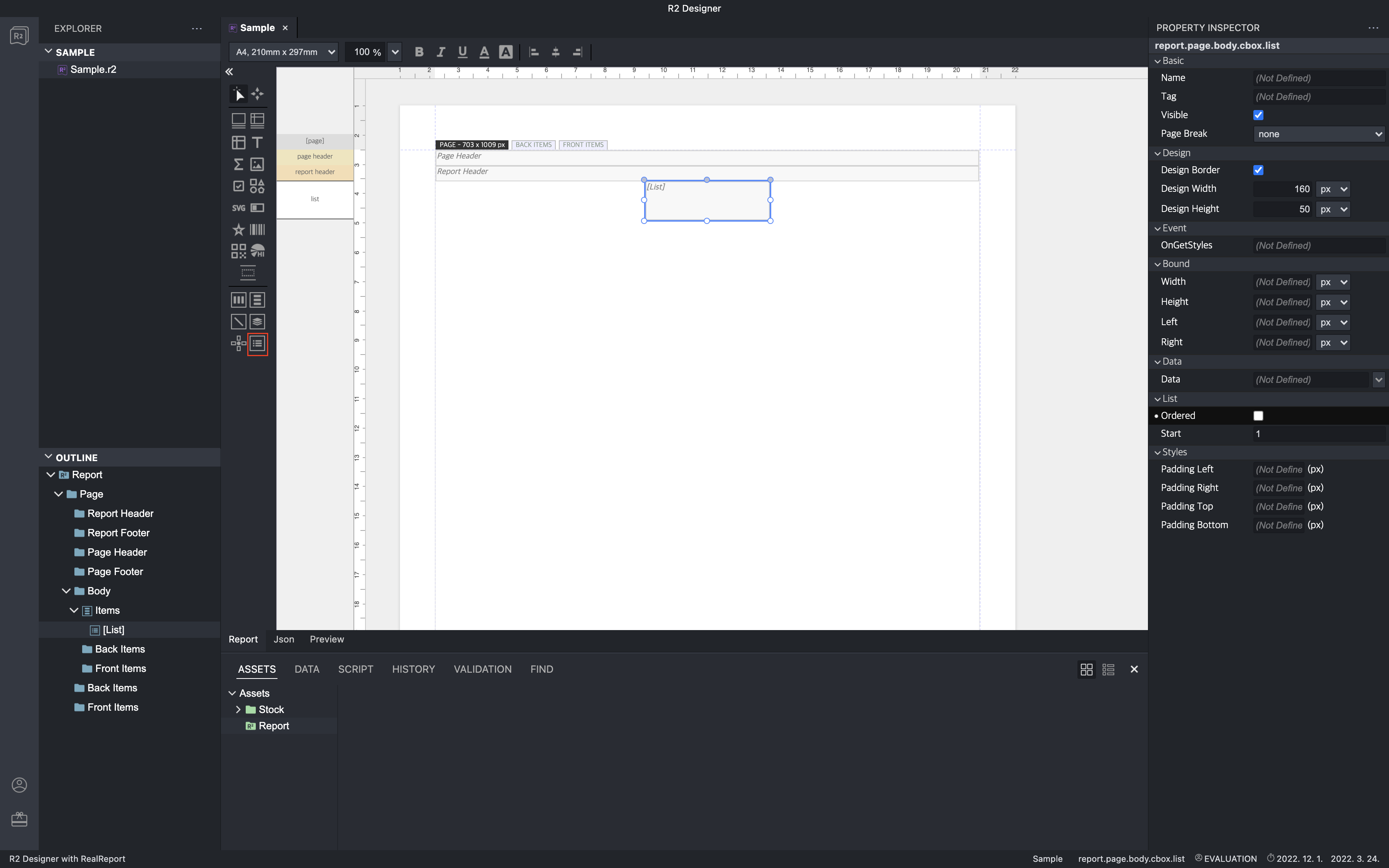
List Box
리포트 아이템들을 수직으로 배치하여 목록처럼 표시하고 싶을 때 사용하는 컨테이너입니다.

Basic
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Name | string | 아이템에 고유한 이름을 설정합니다. | no |
| Tag | string | 아이템에 태그값을 설정합니다. | no |
| Visible | boolean | 아이템의 표시 여부를 설정합니다. | yes |
| Page Break | PageBreakMode | 아이템을 출력하기 전에 페이지를 어떻게 나눌 것인지 대해 설정합니다. | no |
Design
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Design Border | boolean | 아이템의 디자인 가능한 경계 영역의 표시를 설정합니다. | yes |
| Design Width | number | 아이템의 디자인 가능한 경계 영역의 넓이를 설정합니다. | yes |
| Design Height | number | 아이템의 디자인 가능한 경계 영역의 높이를 설정합니다. | yes |
Event
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| OnGetStyles | ReportItemStyleCallback | 아이템에 적용되는 스타일을 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
| OnGetVisible | ReportItemVisibleCallback | 아이템의 표시 여부를 변경할 수 있는 이벤트 함수 관련 로직을 설정합니다. | no |
Bounds
아이템의 위치 및 사이즈에 해당되는 속성
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Width | number | 아이템의 넓이를 설정합니다. | no |
| Height | number | 아이템의 높이를 설정합니다. | no |
| Left | number | 아이템의 위치를 부모 요소 기준으로 "왼쪽"에서 설정합니다. | no |
| Right | number | 아이템의 위치를 부모 요소 기준으로 "오른쪽"에서 설정합니다. | no |
Data
아이템에 데이터를 연결시키는 속성
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Data | string | 아이템에 리포트에 존재하는 데이터를 연결합니다. | no |
List
항목 속성
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Ordered | boolean | 배치된 아이템들을 순번으로 표시합니다. | yes |
| Start | number | 배치된 아이템에서 시작 번호를 설정합니다. | yes |
Ordered
배치된 아이템들을 순번으로 표시합니다.
- 타입: boolean
- 기본값: false
Start
배치된 아이템에서 시작 번호를 설정합니다.
- 타입: number
- 기본값: 1
Styles
| 이름 | 타입 | 설명 | 필수여부 |
|---|---|---|---|
| Padding Left | string | 아이템의 왼쪽 내부 여백을 설정합니다. | no |
| Padding Top | string | 아이템의 위쪽 내부 여백을 설정합니다. | no |
| Padding Right | string | 아이템의 오른쪽 내부 여백을 설정합니다. | no |
| Padding Bottom | string | 아이템의 아래쪽 내부 여백을 설정합니다. | no |