02. GridReportViewer로 RealGrid 출력하기
RealReport가 설치되었다면 GridReportViewer를 이용해 간단하게 RealGrid (opens in a new tab)를 출력할 수 있습니다.
GridReportViewer
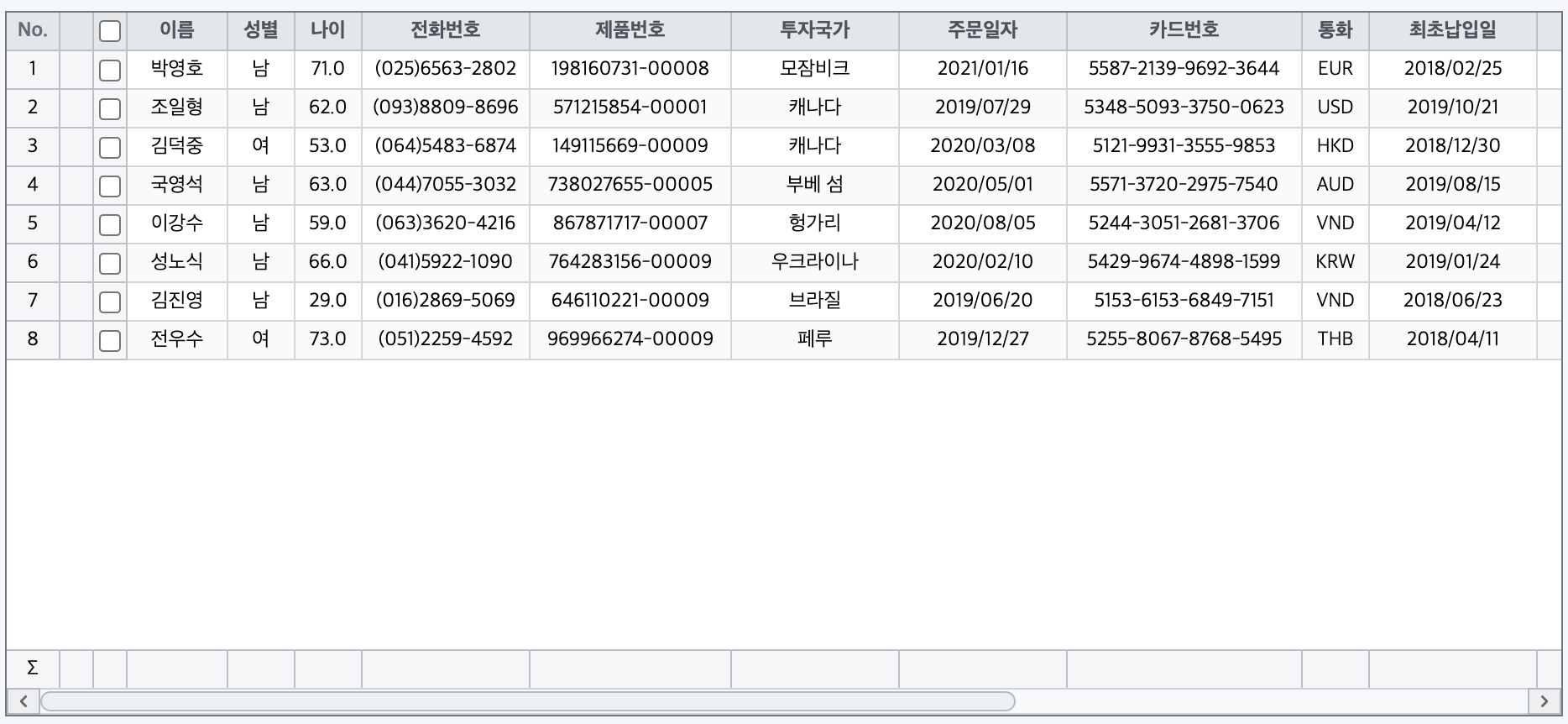
GridReportViewer의 기능을 사용하기 위해서는 페이지에 표시되는 완전한 RealGrid (opens in a new tab) 객체가 필요합니다. 웹 페이지에 아래와 같은 그리드가 랜더링 되어 보여진다고 가정해 보겠습니다.

이 그리드를 보고서형식으로 출력 위해 RealReport의 GridReportViewer를 이용할 수 있습니다.
컨테이너
RealReport를 이용해 미리보기하려면 컨테이너가 필요합니다. 웹 페이지에 컨테이너 요소를 만들고 GridReportViewer를 생성하는 코드를 작성합니다.
<body>
<div class="content">
<!-- 그리드 컨테이너 -->
<div id="realgrid"></div>
<!-- 리포트 컨테이너 -->
<div id="realreport"></div>
</div>
</body>GridViewer
컨테이너에 RealGrid를 설치하고 데이터를 연결하는 코드는 아래와 같습니다. 그리드의 설치에 대한 자세한 설명은 그리드 준비하기 (opens in a new tab)를 보시기 바랍니다. 아래 코드는 그리드에 필드와 컬럼을 지정하고 데이터를 연결하는 코드가 포함되어 있습니다.
아래 코드에서 각각의 탭은 아래 값을 포함합니다.
- grid.js: 그리드 설치 코드
- gridFields.js: 필드
- gridColumns.js: 컬럼
- gridAta.js: 데이터
gridContainer = document.getElementById('realgrid');
dataProvider = new RealGrid.LocalDataProvider();
gridView = new RealGrid.GridView(gridContainer);
gridView.setDataSource(dataProvider);
dataProvider.setFields(gridFields);
dataProvider.fillJsonData(gridData, { fillMode: "set" });
gridView.setColumns(gridColumns);GridReportViewer
GridReport를 설치하기 위해 RealReport의 GridReportViewer를 생성합니다. 생성인자로 위에서 설치한 GridView와 GridReportOptions를 넘겨주고 preview() 함수를 호출하면 해당 컨테이너에 리포트가 미리보기 됩니다.
GridReportViewer의 생성인자에 대한 자세한 설명은 GridReportViewer 생성인자를 참고하세요.
reportView = new RealReport.GridReportViewer('realreport', gridView, gridReportOptions);
reportView.preview();미리보기
preview()함수를 통해 출력된 미리보기 화면은 아래와 같습니다. 옵션을 통해 타이틀 및 출력할 컬럼의 목륵을 설정할 수 있습니다.

전체 코드
GridReportViewer의 샘플 코드는 examples 저장소 (opens in a new tab)에서 다운로드 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>그리드 리포트</title>
<!-- RealGrid -->
<link href="/js/realgrid/realgrid-style.css" rel="stylesheet" />
<script src="/js/realgrid/realgrid.2.5.4.min.js"></script>
<script src="/js/realgrid/libs/jszip.min.js"></script>
<!-- RealGrid -->
<link href='/js/realreport/realreport.css' rel='stylesheet' />
<script type="text/javascript" src="/js/highcharts/highcharts.js"></script>
<script type="text/javascript" src="/js/highcharts/highcharts-more.js"></script>
<script type="text/javascript" src="/js/pdfkit.js"></script>
<script type="text/javascript" src='/js/realreport/realreport.js'></script>
<script defer src="./gridReportOptions.js"></script>
<script defer src="./sample.js"></script>
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
overflow: hidden;
}
.contents {
flex-grow: 1;
display: flex;
flex-direction: column;
padding: 4px;
height: 100%;
overflow: hidden;
}
#realgrid {
width: 100vw;
height: 500px;
}
#realreport {
width: 100vw;
height: 500px;
}
</style>
</head>
<body>
<div class="content">
<!-- 그리드 컨테이너 -->
<div id="realgrid"></div>
<!-- 리포트 컨테이너 -->
<div id="realreport"></div>
</div>
</body>
<script>
/**
* RealReport를 사용하기 위해 라이선스가 필요합니다. https://service.realgrid.com 에서 무료 라이선스를 발급 받을 수 있습니다.
*/
var realReportLic = 'upVcPE+wPOkcfqywe+clVN+UVTCvO3is+83EYTz6U/sTXJR8Yw8Y0WXyjOMqbrgvr3+iyFPC2UvWntFnlQAvG/WiN+dO0JtjVohH/45jQUC/9tdzLD/UUBWJVz4BABQVdAeQQV4lYgQ=';
/**
* RealGrid를 사용하기 위해 라이선스가 필요합니다. https://service.realgrid.com 에서 무료 라이선스를 발급 받을 수 있습니다.
*/
var realGrid2Lic = 'upVcPE+wPOmtLjqyBIh9RkM/nBOseBrflwxYpzGZyYm9cY8amGDkiMnVeQKUHJDjW2y71jtk+wv50juZqrKKzQ4npiZoGBKqeibHCCl3OrY71nvXAFJVpk5cMRrEDazL';
/**
* 웹 페이지에 RealGrid와 RealReport 컴포넌트를 랜더링할 컨테이너가 필요합니다.
* 아래 변수는 렌더링할 컨테이너의 Element를 보관할 변수 입니다.
*/
var gridContainer, reportContainer;
/**
* RealGrid의 데이터를 관리할 LocalDataProvider객체를 위한 변수를 선언합니다.
*/
var dataProvider;
/**
* RealGrid와 RealReport 컴포넌트를 위한 변수를 선언합니다.
*/
var gridView, reportView;
/**
* 그리드와 리포트를 렌더링할 컨테이너 페이지가 로드된 다음 컨테이너 요소를 가져오기 위해
* DOMContentLoaded 이벤트에서 작성합니다.
*/
document.addEventListener('DOMContentLoaded', function () {
gridContainer = document.getElementById('realgrid');
if (!dataProvider) {
dataProvider = new RealGrid.LocalDataProvider();
gridView = new RealGrid.GridView(gridContainer);
gridView.setDataSource(dataProvider);
}
// 그리드에 필드, 컬럼, 데이터를 연결합니다.
dataProvider.setFields(gridFields);
dataProvider.fillJsonData(gridData, {
fillMode: 'set',
});
gridView.setColumns(gridColumns);
if (gridView) {
reportView = new RealReport.GridReportViewer(
'realreport',
gridView,
gridReportOptions,
);
reportView.preview();
}
});
</script>
</html>