03. 데이터 연결
RealReport의 데이터
예제 리포트에 데이터를 넘겨주기 위해 아래와 같은 데이터를 예로 들어 보겠습니다.
{
myData: {
values: {
company: '우리테크',
age: 10,
}
}
}위 객체에서 myData는 데이터의 이름이며, values는 데이터의 값을 의미합니다.
여러개의 데이터
RealReport의 양식에 여러개의 리포트용 데이터가 사용된 경우 아래와 같은 데이터 셋을 만들어서 연결할 수 있습니다. 아래 코드는 master, detail 이란 이름을 가진 두 개의 데이터를 구성한 예 입니다.
{
master: {
type: 'band',
values: [
...
]
},
detail: {
type: 'band',
values: [
...
]
}
}RealReport의 데이터 정의에 대해 보다 자세한 설명은 추후 API 및 튜토리얼로 제공할 예정입니다.
양식 아이템에 속성 설정
리포트 양식에 데이터를 출력하기 위해 아래와 같이 기존 리포트양식 코드에 두 개의 텍스트 아이템을 추가해 보겠습니다. 이 두 아이템에는 데이터 연결을 위한 data, value속성이 포함되어 있습니다. data에는 데이터의 이름을 지정하고 value는 데이터의 필드 이름을 지정합니다.
...
{
type: 'text',
data: 'myData',
value: 'company',
styles: {
color: 'blue'
}
}, {
type: 'text',
data: 'myData',
value: 'age',
styles: {
fontWeight: 'bold'
}
}
...양식에 데이터 연결
리포트 미리보기시 데이터를 적용하기 위해 ReportViewer 생성자의 세번째 인자로 데이터를 넘겨줍니다.
...
const viewer = new RealReport.ReportViewer('reportContainer', {
...
}, {
myData: {
values: {
company: '우리테크',
age: 10,
}
}
});
viewer.preview();
...dataSet 속성
ReportViewer에 데이터를 전달하는 또 다른 방법은 dataSet 속성에 데이터를 전달하는 방법입니다.
...
const viewer = new RealReport.ReportViewer('reportContainer', {
...
}
viewer.dataSet = {
myData: {
values: {
company: '우리테크',
age: 10,
}
}
};
viewer.preview();
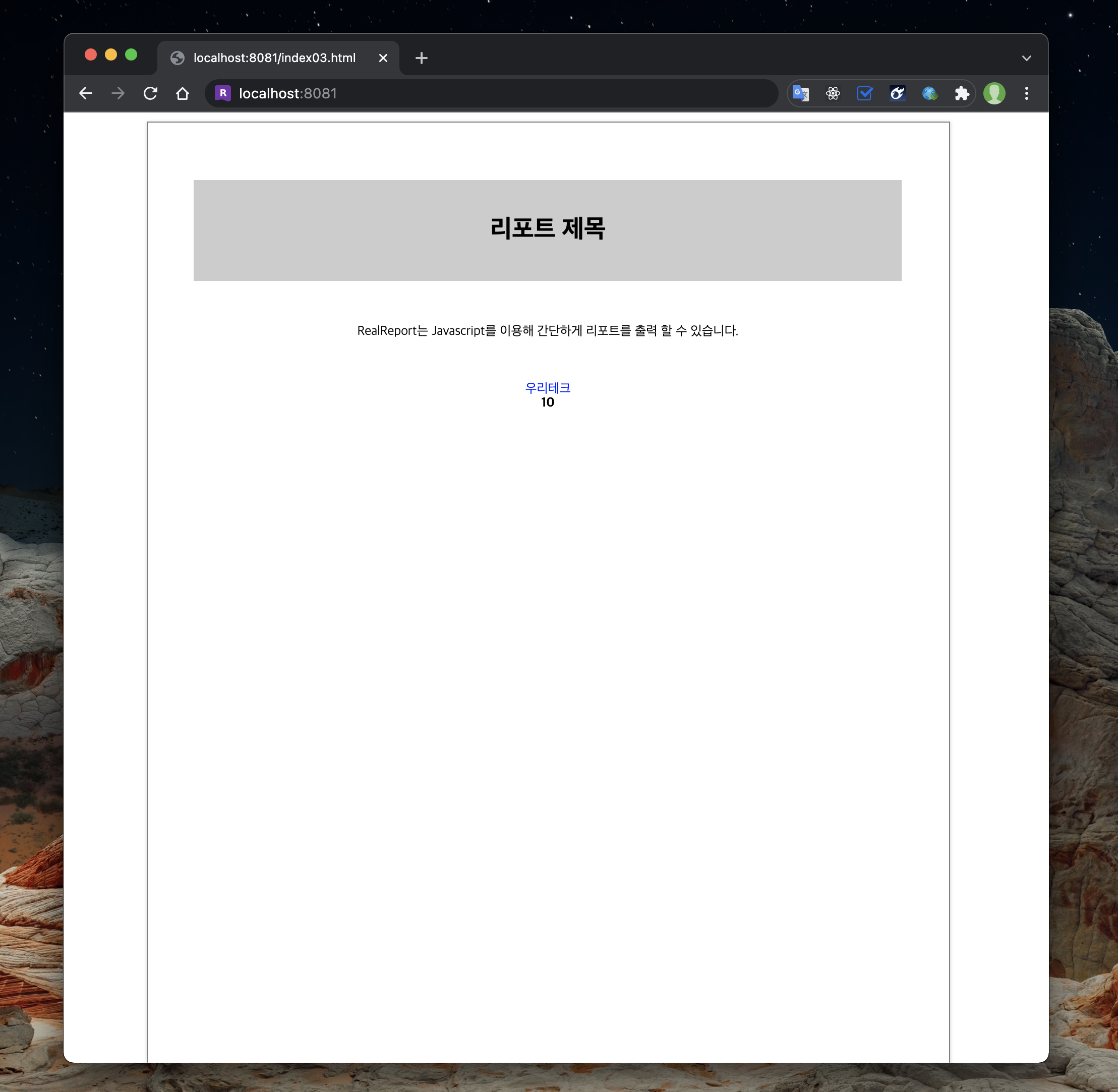
...데이터가 적용된 리포트 미리보기는 아래 화면과 같습니다.

전체 코드는 아래와 같습니다.
<html>
<head>
<meta charset='utf-8' />
<link rel="shortcut icon" href="#">
<link href='js/highcharts/highcharts.css' rel='stylesheet' />
<script src="js/highcharts/highcharts.js"></script>
<script src="js/highcharts/highcharts-more.js"></script>
<script src="js/pdfkit.js"></script>
<link href='js/realreport/realreport.css' rel='stylesheet' />
<script src='js/realreport/realreport-lic.js'></script>
<script src='js/realreport/realreport.js'></script>
</head>
<body>
<div id="reportContainer"></div>
<script>
document.addEventListener('DOMContentLoaded', function () {
const viewer = new RealReport.ReportViewer('reportContainer', {
page: {
pageHeader: {
items: [{
type: 'text',
text: '리포트 제목',
height: '100px',
width: '100%',
styles: {
fontSize: '25px',
fontWeight: 'bold',
backgroundColor: '#ccc'
}
}],
},
body: {
items: [{
type: 'text',
text: 'RealReport는 Javascript를 이용해 간단하게 리포트를 출력 할 수 있습니다.',
height: '100px',
styles: {
fontSize: '13px',
}
}, {
type: 'text',
data: 'myData',
value: 'company',
styles: {
color: 'blue'
}
}, {
type: 'text',
data: 'myData',
value: 'age',
styles: {
fontWeight: 'bold'
}
}],
},
},
});
viewer.dataSet = {
myData: {
values: {
company: '우리테크',
age: 10,
}
}
};
viewer.preview();
});
</script>
</body>
</html>가이드에 사용된 전체 코드는 RealReport Example 코드 저장소에 있습니다. 아래 링크를 클릭하면 코드를 확인할 수 있습니다. https://github.com/realgrid/realreport-examples/tree/main/report-guide (opens in a new tab)